애드센스 광고 설정을 위한 html 코딩 기본 정리
- IT 인터넷/블로그이야기
- 2024. 3. 10.
애드센스 광고 설정을 위한 HTML 코딩 기본 정리
블로그에 애드센스 광고 설정을 하기 위해서는 어느정도 기본 HTML 코딩을 볼 줄 알아야 합니다. 하지만 생각보다 복잡하고, 어렵기 때문에 처음하는 분들은 어려울 수 있습니다.

광고를 달기 위해 자주 사용하는 HTML 코드는 눈에 익혀두면 도움이 되니 아래 글 참고하시기 바랍니다.
이밖에 블로그 운영에 도움되는 글들이 있으니 아래 글도 참고하시기 바랍니다.
📌 블로그 빠른 수익 내는 방법
📌블로그 글쓰는 방법
HTML 구성 이해하기
HTML 구성은 태그로 이루어지며, 태그는 내부에 값을 넣을 수 있고 각각 속성을 부여할 수 있습니다. 또한 태그는 일반적으로 소문자로 사용합니다.
태그는 시작 태그와 끝나는 태그를 쌍으로 사용하지만, 뒤쪽 태그에는 (/)를 입력합니다.
- <태그> ....내용 .... </태그>
HTML 태그 속성 이해하기
블로그를 하다보면 자주 사용하는 태그가 있는데, 각 태그마다 속성이 다르기 때문에 잘 알아두면 좋습니다.
각 태그의 속성은 다음과 같습니다.
1. <head> 태그
<head> </head>태그는 문서의 머리를 나타내는 태그입니다. 화면에는 직접적으로 보이지 않으며, 해당 문서와 관련된 정보를 제공하는 태그가 들어갑니다.
2. <body> 태그
<body> 태그는 문서의 몸통을 나타내는 태그입니다.
<body> 와 </body> 사이에 이미지와 내용이 들어갑니다.
3. <h1> ~ <h6> 태그
문서의 제목을 위한 태그이며, h1 ~ h6까지 숫자가 작을수록 글자 크기가 커집니다. 즉 h1이 가장 메인 제목이 되며 숫자가 낮을수록 소제목, 부제목이 됩니다.
4. <p> 태그
문단을 만들때 사용하는 태그입니다. 예를 들어 p태그로 2줄을 입력했다고 해도 한줄로 나오게 됩니다.
- <p> 오늘은 너무 힘들었습니다.
- 내일도 힘들까요? </p>
위 예시처럼 2줄로 써도 실제 글에는 한줄로 연결되어 나오게 됩니다.
5. <b> 태그
글자의 굵기를 굵게 표시하는 태그입니다.
6. <i> 태그
글자를 기울여서 나타내는 태그입니다.
7. <hr> 태그
가로 줄이 생성됩니다. 이 태그 또한 빈 태그이기 때문에 마지막에 </> 사용하지 않습니다.
8. <img> 태그
이미지를 삽입하는 태그로, 다른 속성을 통해 이미지 경로를 지정하여 이미지를 나타냅니다.
- src : 이미지 경로
- ait : 이미지를 표시할 수 없을 떄 출력할 내용
- width : 이미지의 가로 크기
- height : 이미지의 세로 크기
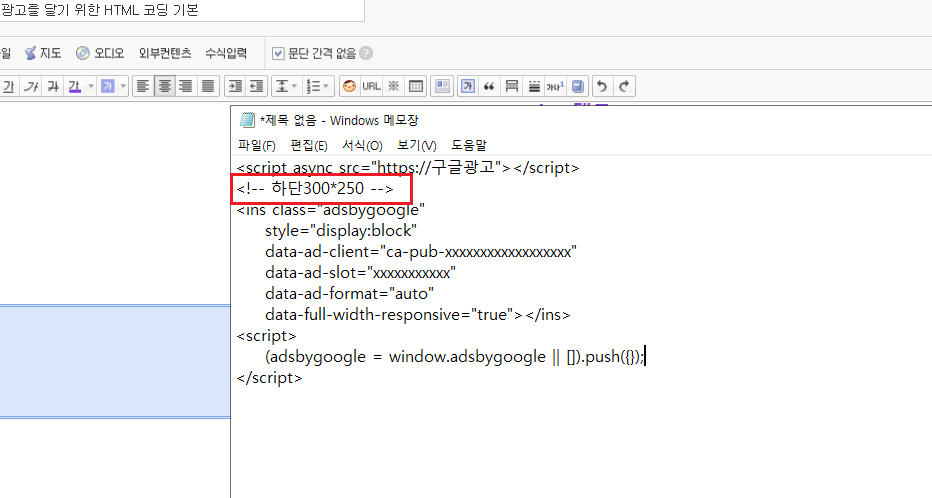
9. <!--내용--> 태그
이 태그는 주석 태그로 문서를 작성하는 사람이 알아보기 쉽게 설명 해 놓은 태그입니다. 아래 사진 참고 하시기 바랍니다.

또한 주석 태그는 사용을 해도 글에 표시되지 않고, 코그의 시작과 끝을 편하게 보기위해 만든 코드입니다.
10. <div> 태그

레이아웃을 나누는데 주로 사용합니다. 다른 테그와 달리 아무런 기능이 없고, 가상의 레이아웃을 설계하는데 쓰입니다. 예를 들면 글 상자가 여기에 속합니다.
11. <title> 태그
웹 페이지 제목을 나타내는 태그입니다. 본문에는 보이지 않으며, 브라우저의 탭 등에서 나타납니다.
함께 보면 좋은 글
티스토리 블로그 저품질 해결 방법
티스토리 블로그 저품질 해결 방법 블로그를 하다보면 저품질이 한번은 꼭 오게 되어 있습니다. 하지만 어떤 이유에서 저품을 줬는지 모르기 때문에 해결하기 힘든 부분이 있습니다. 제가 직접
kwangfly12.tistory.com
티스토리 사진 나란히 올리는 방법
티스토리 사진 나란히 올리는 방법 안녕하세요. 광FLY 입니다. 작년에 직장이 바빠 블로그를 놓고 있었더니 많은 것이 바뀌였습니다. 특히 구 에디터가 없어지고 신 에디터만 사용하는데 편한듯
kwangfly12.tistory.com
'IT 인터넷 > 블로그이야기' 카테고리의 다른 글
| 티스토리 블로그 저품질 해결 방법 (1) | 2024.03.10 |
|---|---|
| 티스토리 사진 나란히 올리는 방법 (4) | 2021.02.21 |